Φτιάχνει ένα αρχείο XML όπου περιγράφει όλα τα παραπάνω και είναι δουλειά του προγράμματος να το διαβάσει, να δημιουργήσει τα αντικείμενα και να τα εμφανίσει. Υπάρχουν βιβλιοθήκες που κάνουν ακριβώς αυτό για όλες της σημαντικές γλώσσες C++, perl, python, ruby. Εδώ θα ασχοληθούμε με την python, μια πολύ διαδεδομένη γλώσσα με βιβλιοθήκες και προγράμματα για ότι μπορεί κανείς να φανταστεί. Θα γράψουμε ένα πρόγραμμα για την εύκολη δημιουργία του αρχείου XML εναλλαγής φόντων που σχολιάσαμε σε προηγούμενο άρθρο.

-
Για αρχή επιλέγουμε “Παράθυρο” το οποίο είναι το βασικό αντικείμενο το οποίο περιέχει αυτά που θέλουμε να εμφανίσουμε.
-
Αλλάζουμε το όνομα του σε “backgroundxml” για να υπάρχει μια ενιαία ονοματολογία.
-
Ο τίτλος του παραθύρου: BackgroundXML είναι αυτό που θα εμφανίζεται πάνω στην μπάρα όταν τρέχει το πρόγραμμα.
-
Βάζουμε ένα γραφικό το οποίο θα εμφανίζεται σαν γραφικό του προγράμματος στο task bar
-
Πατάμε το tab “Σήματα” για να δώσουμε το όνομα της ρουτίνας που θα καλείται όταν ο χρήστης πατήσει το Χ κλεισίματος παραθύρου.
Πατώντας το Χ το Gtk στέλνει το σήμα destroy για την επικείμενη καταστροφή του παραθύρου.
-
Κλικ στο παράθυρο
-
Επιλέγουμε πόσες γραμμές θα έχει ο πίνακας, 6 εν προκειμένω, και
-
Κλικ στο “Εντάξει”
Tο παράθυρο μας έχει τώρα την παρακάτω μορφή.


Στην συνέχεια επιλέγουμε ένα label για την πρώτη στήλη, ένα πεδίο εισόδου για την δεύτερη και ένα button για την τρίτη.
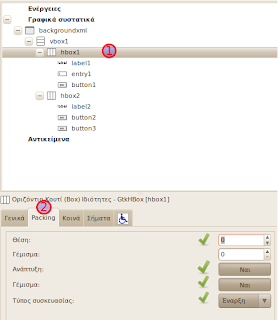
Πριν συνεχίσουμε λίγα λόγια για το πως διαχειρίζεται την τοποθέτηση και το μέγεθος των αντικείμενων το GTK. Κάνουμε κλικ στο hbox1 και μετά στο tab “packing”. H σειρά που θα εμφανιστεί κάθε αντικείμενο μέσα στο container του, καθορίζεται από την τιμή “Θέση”. Για το hbox1 έχει τιμή 0 γιατί το βάλαμε πρώτο στο vbox1 και γι' αυτό φαίνεται στην πρώτη γραμμή. Αν το αλλάξουμε και το κάνουμε 1 ή 2 ή 3 θα πάει στην αντίστοιχη γραμμή του vbox1. Το ίδιο ισχύει και για τα αντικείμενα του hbox1, τα label1, entry1, button1. Έχουν κι αυτά αντίστοιχα τιμές 0,1,2. Τα παρακάτω πεδία “Ανάπτυξη” και “Γέμισμα” που έχουν τιμή “Ναι” καθορίζουν το πως θα συμπεριφερθεί το αντικείμενο όταν ο χρήστης αλλάξει μέγεθος στο παράθυρο. Το “Ανάπτυξη” καθορίζει αν θα μεγαλώσει όσο μπορεί για να καλύψει τον έξτρα χώρο και το “Γέμισμα” αν θα γεμίσει ο χώρο ς με το αντικείμενο ή θα παραμείνει κενός. Ο “τύπος συσκευασίας”έχει τιμή “Έναρξη”, σημαίνει ότι η “Θέση”μετράει από την αρχή του container. Αν το αλλάξετε σε “τέλος” το hbox1 θα πάει στην τελευταία γραμμή και θα παραμείνει σε αυτήν ακόμα και αν εμείς προσθαφαιρέσουμε γραμμές στο vbox1. Το πεδίο “Γέμισμα” που δέχεται αριθμητική τιμή είναι πόσα pixel γύρω γύρω από το αντικείμενο θα υπάρχουν σαν περιθώριο του.
ς με το αντικείμενο ή θα παραμείνει κενός. Ο “τύπος συσκευασίας”έχει τιμή “Έναρξη”, σημαίνει ότι η “Θέση”μετράει από την αρχή του container. Αν το αλλάξετε σε “τέλος” το hbox1 θα πάει στην τελευταία γραμμή και θα παραμείνει σε αυτήν ακόμα και αν εμείς προσθαφαιρέσουμε γραμμές στο vbox1. Το πεδίο “Γέμισμα” που δέχεται αριθμητική τιμή είναι πόσα pixel γύρω γύρω από το αντικείμενο θα υπάρχουν σαν περιθώριο του.
 Στα hbox1 και hbox2 βάζουμε “Όχι” σε “Ανάπτυξη” και “Γέμισμα”. Στο label1 βάζουμε “Όχι” στην “Ανάπτυξη” και 5 στο “Γέμισμα”. Στο tab “Γενικά” βάζουμε 0 στην “Στοίχιση Χ” και σαν “Ετικέτα” βάζουμε: “Επιλογή XML αρχείου:” Στο label2: “Ανάπτυξη = Ναι”, “Γέμισμα = 5”, “Στοίχιση Χ = 0” και
Στα hbox1 και hbox2 βάζουμε “Όχι” σε “Ανάπτυξη” και “Γέμισμα”. Στο label1 βάζουμε “Όχι” στην “Ανάπτυξη” και 5 στο “Γέμισμα”. Στο tab “Γενικά” βάζουμε 0 στην “Στοίχιση Χ” και σαν “Ετικέτα” βάζουμε: “Επιλογή XML αρχείου:” Στο label2: “Ανάπτυξη = Ναι”, “Γέμισμα = 5”, “Στοίχιση Χ = 0” και
import gtk
class BackgroundXML(object):
def close_window(self, widget, data=None):
gtk.main_quit()def __init__(self):
builder = gtk.Builder()
builder.add_from_file("backgroundxml.glade")
builder.connect_signals(self)
self.backgroundxml = builder.get_object("backgroundxml")def main(self):
self.backgroundxml.show()
gtk.main()if __name__ == "__main__":
app = BackgroundXML()
app.main()
- Συνδεθείτε ή εγγραφείτε για να σχολιάσετε